This article is reprinted from RunRevPlanet's "52 tips", a great resource for LiveCode developers.
Breakpoints in LiveCode can do more than stop at a specific line during execution. With watches and conditional breakpoints in the LiveCode IDE you have access to two powerful tools to help you debug your applications.
Breakpoints in LiveCode
If lyou spend a lot of time in the Script Editor of LiveCode you know about setting breakpoints by clicking in the left hand gutter next to the line numbers. With the breakpoint indicated by the red circle. When a handler reaches a breakpoint during execution, the execution of the handler stops at the line of the breakpoint with the Script Editor showing the line. So you can then step through the code or inspect the variables.
Using breakpoints in this way is useful for debugging and checking or understanding the way code works. But there is more to breakpoints than just being able to stop at lines in your handlers. In LiveCode you also set:
- Conditional Breakpoints
- Watches
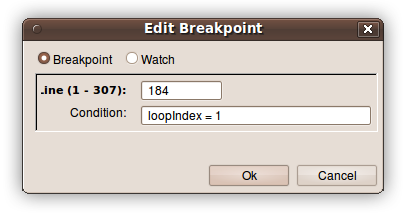
The Breakpoint pane at the bottom of the Script Editor is the easiest way to be able to set both of these breakpoints. With a conditional breakpoint execution stops when the breakpoint line is reached and if a conditional is true.
You set the condition by clicking on the pencil icon on the line of the breakpoint and entering in the dialogue the condition that you want checked as a trigger for the breakpoint.

Conditional breakpoints are useful when you have a line that is executed many times, but you are only interested in examining the state of the program when a variable reaches a certain value. Conditional breakpoints are a big time saver, but the condition of the breakpoint is associated with a specific line of your code.
But what if there is variable that is being set to a particular value which indicates a problem or buggy behaviour, but you don't which line in your code is setting it. The variable may be set in many different places in your code. It could be a stack variable, or a global variable that is used across your application.
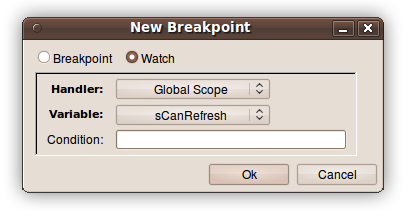
With LiveCode you don't need to set a breakpoint with a condition on every line in your application that sets the variable. Instead you can set a watch by right clicking (control click) in the Breakpoints pane and choosing New Watch from the contextual menu.
A watch is a special breakpoint that monitors a variable and if the value stored in it changes, execution is stopped at the line in your code where the variable was set to a different value.

This is the tip for this week.
- Watches are a powerful feature of LiveCode for debugging your application. A watch is like a global breakpoint that can stop the execution of your code anywhere, depending on the value in a variable.
As with normal breakpoints a watch can also have a condition which means that it will only be triggered when the watch variable is changed and a condition is true.