With the current launch of our HTML5 campaign, our Customer Services Manager, Heather, sent a challenge out to the LiveCode use-lists to see who could create an app that informs a user of a pledge with a “ka-ching” sound. Seeing that I made an attempt at creating one for our open source Kickstarter campaign, I thought I would accept the challenge :)


Above are some screenshots of the finished application with the top screenshot being the current pledge and the bottom screen being the loading screen when polling the information from the server.
So how do I create this? It really was pretty simple with LiveCodes awesome syntax :)
To begin with, I went through some general stack setup (e.g. name, size and most important of all...SAVING the stack :) )
I then proceeded to create the visual elements of the stack. A brief breakdown of these are-
- Initial instructions- A label field
- Background image - Taken from our main HTML5 campaign page
- Pledge amount- A label field
- Enable button- checkbox
- Loading image- Two separate images. Once being a spinning loader gif and the other the LiveCode logo
Next is onto the heart of the application..The LiveCode Scripts.
I have to admit that this is the 3rd revision of the application as it has been updated by our CEO, Kevin, with some additional functionality. More specifically-
-Extracting pledge amount: Previously, I was polling the information from a given line of the HTML source of the campaign page. The issue with this was that any changes to the page which adjusted this line's position would break the stack. The solution was to search for pledge amount line and extract the data from there.
- Last pledge amount displayed - A field shows what the last pledge amount was
- Last pledge amount spoken - The revSpeak command speaks the last pledge.
So let me go through the scripts used:
To begin with, I wanted to inform the user that they need to enable the app before it can be used. Although it is possible to start the app immediately, having this option allows the user to enable or disable the app as they please and it also gives them an indication of how to do it :)
on openCard
show image "instructions" with visual effect dissolve fast
wait 150 milliseconds with messages
hide image "instructions" with visual effect dissolve fast
end openCard
Next (or first) would be resetting the app to defaults upon launch. Although not needed, I find it good practice to have some cleanup scripts available-
on preopenCard
put empty into field "last pledge"
set the hilite of button "check" to false
put empty into field "value"
set the visible of image "instructions" to false
end preopenCard
Next is onto the checkbox itself. With the checkbox, we want the application to run if its hilite state is true and stop running when its hilite state is false. If it is true, we call a handler which deals with retrieving the pledge amount (html5Check) and put true into a global variable “gCheck”.
This global is used to stop the html5Check handler from executing every 60 seconds (send command used)
global gCheck
on mouseUp
if the hilite of me is true then
put true into gCheck
checkhtml5
else
put false into gCheck
end if
end mouseUp
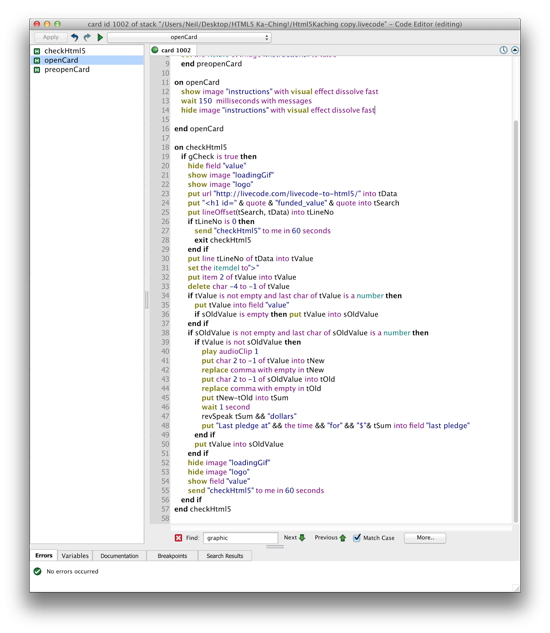
We can now move onto where all the magic happens….the html5Check handler.

Click to zoom the script
This is present on the card script and below is a breakdown of what is does:
- Checks if gCheck is true and executes the contained scripts if it is. If it is false, then html5Check is simply bypassed
- Show various loading image and hide the current pledge amount field. This is in preparation for retrieving data from the campaign page.
- We fetch the campaign page source and then check a predefined offset to find the line of the pledge. Any unneeded data is stripped at this point. If no line number is returned (e.g. error) then the handler is run again.
- We use a local variable (sOldValue), to check whether the pledge value has increased or not.
- If the value has increased then the value of the pledge is calculated and placed in the pledged amount field, a ka-ching sound plays and revSpeak speaks the amount pledged
- After the above has taken place, the loading images are hidden and the pledge amount field is shown again
- The process is repeated after 60 seconds with a non-blocking send command
So there you have it, a very simple pledge counter that is less that 100 lines of script :)
I have seen that other LiveCode users have had a go at a counter with a beautifully designed one created by Scott Rossi (http://www.tactilemedia.com/). You can check out his counter here:
http://forums.livecode.com/viewtopic.php?f=4&t=20942
Please find a link to my timer below and I hope you find it useful for keeping up-to-date with our HTML5 venture
http://techsupport.on-rev.com/Html5Kaching.zip
|