Lets build a Facebook Photo Uploader!
Introduction
Facebook is among the leading social networks in the world and LiveCode developers wanted to integrate their apps with it for a long time. Now it's possible to use Facebook Graph API from LiveCode desktop apps with ease by using the new "Facebook Lib" available at http://andregarzia.com/pages/en/facebooklib/
In this article we're going to create a simple desktop app to post photos to Facebook.
Registering Your App
The first step is to register your application with Facebook. You need to do this to obtain the necessary credentials to call the Facebook Graph API. To register an application you must have a valid Facebook user and be logged in.
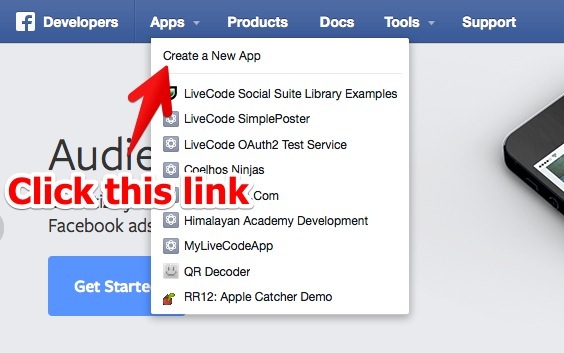
Go to http://developers.facebook.com and click the "Create New App" link under the "Apps" menu as seen in the screenshot below.

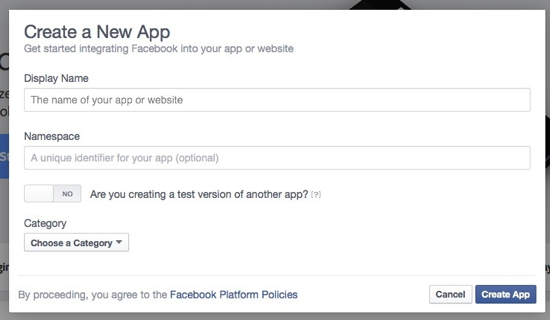
Once you click that link, you will see the form to enter the basic information about your application. Fill the name and select the category. Do not bother with namespace.

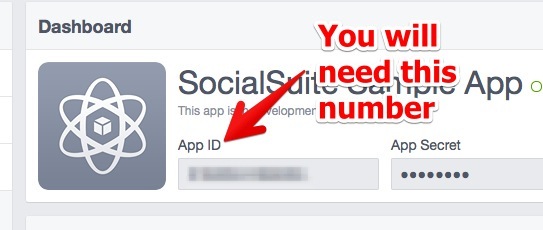
After filling in that data you will be moved to the application dashboard. In this dashboard there will be a field showing your "App ID". You need to pick this ID number to use with the library so keep it close to you.

Be aware that once your application is in development you will only be able to post things from your own account. Meaning, only the creator of the app is allowed to use it for things such as posting to a its own wall.
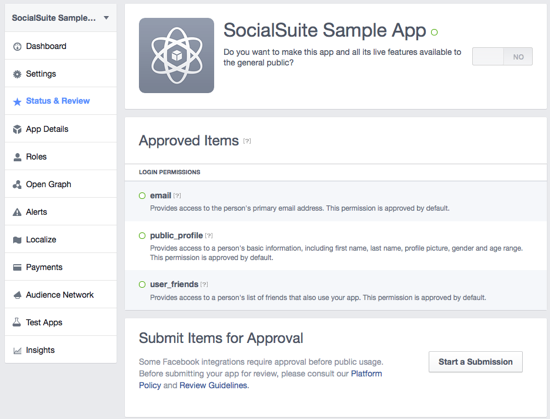
Once you're happy with your application, you need to submit it to review so that Facebook will make it available to the general public. This can be done on the "Status & Review" pane of your application dashboard. Some application scopes will be listed on that page. Those scopes are the permissions your application requests from the user. Your app is not allowed to do stuff that is not among the permissions from the scopes that are used during the authentication. If you want to post to a users wall you will need to use the "Start Submission" button on that page to request permission from Facebook to allow your app to do that type of stuff.
You can learn more about this approval stuff at:
https://developers.facebook.com/docs/apps/review/
https://developers.facebook.com/policy
Below is a screenshot from the "Status & Review" screen.

AUTHENTICATING
The first step is authenticating. Lets go back to LiveCode and open the "Facebook Lib" stack and click the "start using" check box. After that we'll create a new MainStack.

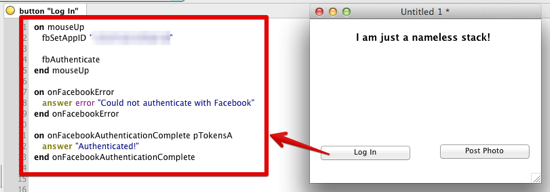
Now create a button anywhere on the namesless stack and label it "Log In". Lets add some code on this button. You will need that number called "App ID" from your Facebook App dashboard.

The code is:
on mouseUp
fbSetAppID "115571411859218"
fbAuthenticate
end mouseUp
on onFacebookError
answer error "Could not authenticate with Facebook"
end onFacebookError
on onFacebookAuthenticationComplete pTokensA
answer "Authenticated!"
end onFacebookAuthenticationComplete
In the real world you would pick the parameter passed to "onFacebookAuthenticationCallback" and save it in a safe place because it contains the authentication token for the logged user. If someone takes hold of this token they can act as if they are the user on Facebook so don't lose it.
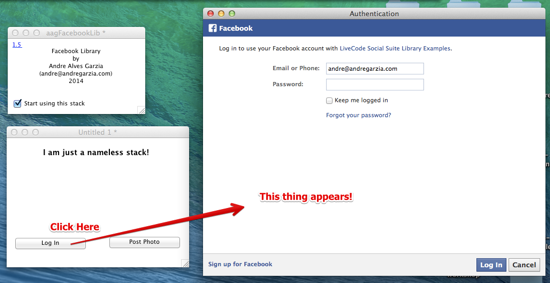
The fbAuthenticate call starts the authentication workflow. It will open a new stack with the Facebook Login dialog. I will show the workflow later in the article. All we need to know now is that fbAuthenticate will launch the authentication dialog and depending on what happens inside that dialog the library will call "onFacebookAuthenticationCallback" or "onFacebookError".
Posting the Photo
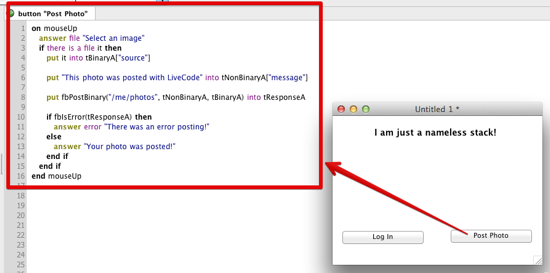
Lets create a new button to post an image and place some code in it.

The code:
on mouseUp
answer file "Select an image"
if there is a file it then
put it into tBinaryA["source"]
put "This photo was posted with LiveCode" into \
tNonBinaryA["message"]
put fbPostBinary("/me/photos", tNonBinaryA, tBinaryA) \
into tResponseA
if fbIsError(tResponseA) then
answer error "There was an error posting!"
else
answer "Your photo was posted!"
end if
end if
end mouseUp
In the code above we use the "answer file" command to ask for a file and then assemble two arrays. To post binary data to Facebook we use two arrays one contains the binary data such as photo and the other contains non-binary data. We post it to Facebook and receive the returned value in the "tResponseA" array variable.
The Facebook Graph API is very versitile but it is also complex. You can check the documentation at https://developers.facebook.com/docs/graph-api. Basically you will use "fbPost" and "fbPostBinary" functions to send data to Facebook and "fbGet" to acquire data from Facebook. You always use a Graph API URL endpoint that represents the resources you want to access. The example code above is sending stuff to "/me/photos", this endpoint represents the logged user photo collection. Posting data there adds a new photo. This is just an example of Graph API usage.
Testing Our App
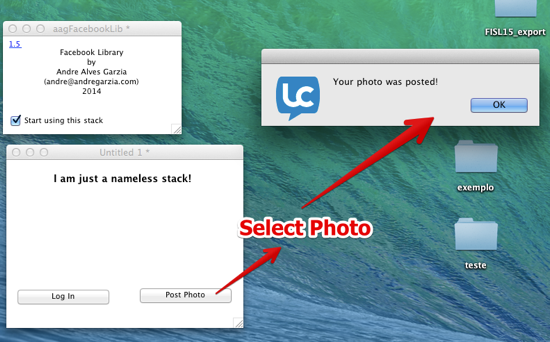
Step #1 - Click the login button.
This will launch the authentication workflow that can be seen in the image below:

After the authentication, you can click the "Post Photo" button and select an image and post.

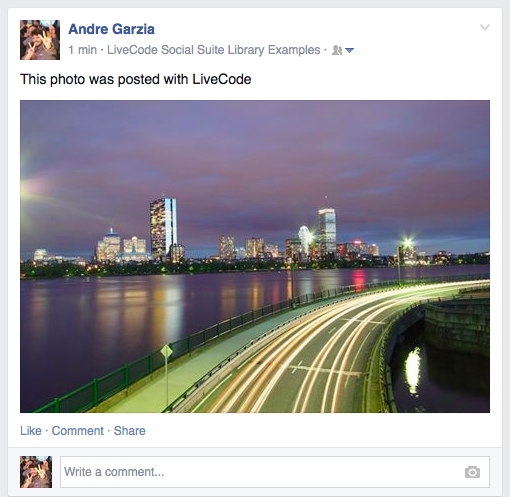
And then just check your Facebook page

Conclusion
This is how easy it is to use the Facebook Graph API from your desktop application. You can learn more about the library and acquire a license from http://andregarzia.com/pages/en/facebooklib/
Cheers and happy Facebooking! |