LiveCode 6.5 brings the first of the stretch goals we announced when the Open Source crowdfunding campaign on Kickstarter smashed its stated goals and reached almost half a million pounds. Dubbed "Resolution Independence" by our programming team, this vital new feature takes on all the heavy lifting in supporting screen sizes from the tiniest Android Smartphone to the latest Retina displays available for the iPad. You no longer need to worry about screen sizes, your app will just work and display perfectly, whatever mobile device it is loaded on.

What will you see?
This feature comes in two parts, Density Independence and Fullscreen Scale modes.
1) Density Independence
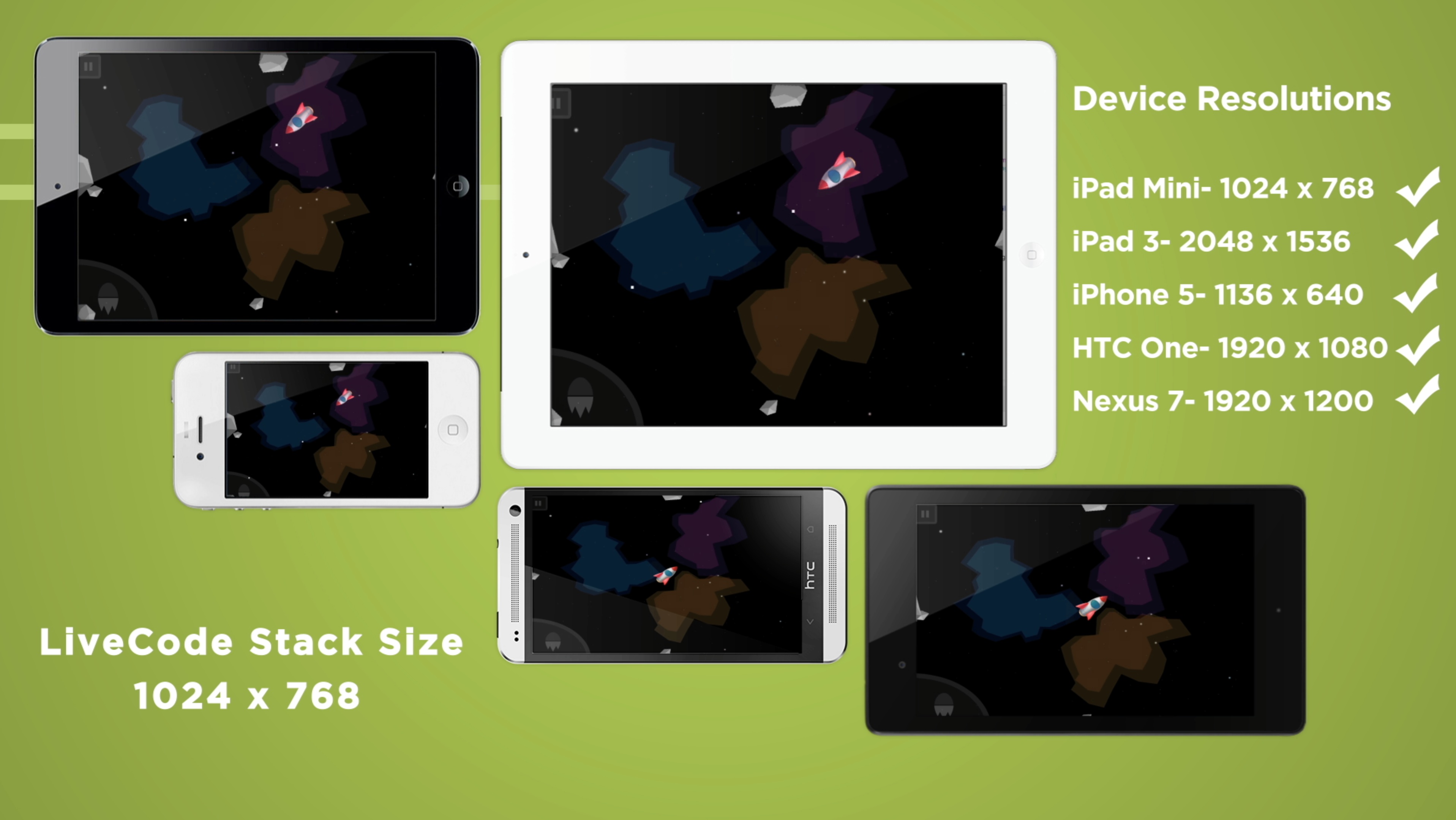
Modern mobile devices come in a variety of screen densities which is measured in the number of pixels that are packed into in an inch of the screen (PPI). The purpose of the higher density screen is to provide a crisper picture rather than more screen real estate. The iPad and iPad Retina are a good example of this. Apps look exactly the same on both devices, except on the iPad, the app looks crisper.
LiveCode now scales your app depending on the density of the device it is running on. Text and graphics are scaled automatically and if made available by the developer, LiveCode will choose higher resolution images when running on high density devices. A LiveCode developer can now create a stack that is 1024x768 which will run perfectly on both iPad and iPad Retina without any changes.
You can work through a new tutorial here showing you exactly how to use this feature.
2) Fullscreen scale modes
Mobile devices also come in a wide variety of form factors. Livecode 6.5 adds a new property "fullscreenmode" that allows the developer to tell LiveCode how they would like their app to be scaled when run on a mobile device. Options include:
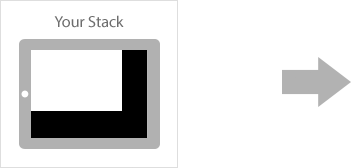
- empty (default) - the existing behaviour - the stack is resized (not scaled) to fit the screen.
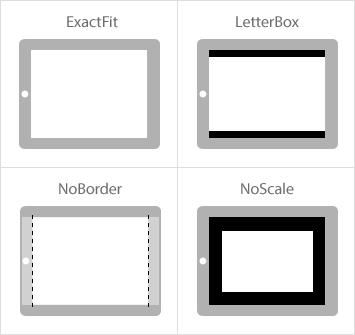
- exact fit - scale the stack to fill the screen. This will stretch the stack if the aspect ratio of the screen does not match that of the stack.
- show all - scale the stack preserving aspect ratio so all content is visible. Some blank space may remain if the screen & stack aspect ratios do not match.
- no border - scale the stack to fill the screen preserving aspect ratio. If the stack & screen aspect ratios do not match, the left / right or top / bottom extremes of the stack will not be visible.
- no scale - the stack will not be scaled, being centered on the screen instead.
How you use it
No changes and just one line of code
To use this feature with existing stacks requires no changes.
Simply tell LiveCode to scale and what your preferred scaling
method would be. LiveCode will take care of the rest.
set the fullscreenmode of this stack to “exactFit”


Learn more in our hands on tutorial here.
Behind the scenes
In order to achieve this our developer Michael McCreary replaced our 2D drawing library in its entirety. Text, controls, graphics, gradients, effects etc are all now being drawn by our new 2D graphics library.
At the same time Ian has been working on the image object and scaling. Our image object needed to be able to pick the best images to suit the scale of a device. So a user can now include the same image at a number of different sizes and LiveCode chooses the best one for the resolution of the device it is running on. The LiveCode engine also needed a huge amount of work to enable a stack to be scaled. The engine is old. When it was written, the notion of high density displays wasn't on anyones radar so LiveCode worked at one fixed scale.
All in all, a huge amount of work has been done to make this single line of code work for you.
Also in this release:
- Server graphics support - the faceless LiveCode Server engine can now load and manipulate images behind the scenes adding a new dimension to HTML pages generated using Server. For more information see these lessons.
- revFont integration - easily load and unload fonts for use in your app
- Enhanced filter command - LiveCode's already excellent text manipulation abilities just got even better
- Text Measurement functions - easily determine how much real estate on your screen your text will take up
- 69 additional fixes and enhancements
Get the full release notes for LiveCode 6.5 here.