|
| |
 |
|
November 29th,2013 |
| |
|
|
|
|
| |
| |
| UPDATES & NEWS FOR THE LIVECODE COMMUNITY |
| |
|
| |
|
| |
|
|
| |
| |
|
In this lesson we'll look at how to make your app fullscreen on all devices it runs on. There are two main approaches to this:
- Let LiveCode scale your final stack using the fullscreenmode property introduced in LiveCode 6.5.
- Scale everything on your stack manually.
This lesson will focus on option 1. There is a lesson dedicated to resizing all the assets of a stack to fit the device here.
The fullscreenmode property was added in LiveCode 6.5. When set on the stack, it will scale all the controls of a stack to fit the device based on the fullscreenmode setting you've used. The aim of this feature is to make it quick and easy to develop an app and have LiveCode scale it to the fit the target device. This feature will work for any stack and all objects.
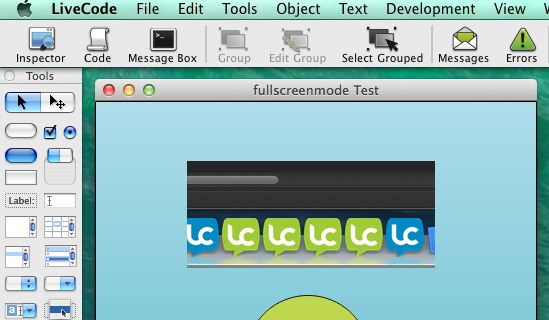
Create a new stack and add some controls
This new stack contains:
- An image
- A round graphic
- A label with text
- A background rectangle graphic with a gradient and border set
I've also made our stack an non standard aspect ratio (square) to exaggerate the effect of the fullscreenmode mode.
To make the most of this feature we would recommend creating a stack with an aspect ratio similar to that of the devices you plan to target. Somewhere between 4:3 and 16:9 would so your device scale well on most devices.
Setup the fullscreenmode property for this stack
In the stack script add the following code:
on preOpenStack
set the fullscreenmode of me to "exactFit"
end preOpenStack
NOTE: 'of me' refers to the object that owns the script. In this case, we are working in the stack script, so 'me' resolves to the stack. The fullscreenmode is a property of the stack.
Setup your stack to run on a device or simulator
For the purposes of this lesson, I'm using the iPhone simulator.
Notice I've set this stack up to run on both iPhone and iPad and hidden the status bar so that we can see the full effect of the fullscreenmode property.
The following screenshots show the effect of:
- No fullscreenmode
- fullscreenmode set to "exactFit"
- fullscreenmode set to "letterbox"
- fullscreenmode set to "noBorder"
- fullscreenmode set to "noScale"
Each scale mode is useful in different circumstances.
fullscreenmode set to empty
empty - The stack is resized (not scaled) to fit the screen. (default) This is the existing behavior.
fullscreenmode set to "exactFit"
"exactFit"- Scale the stack to fill the screen. This stretches the stack if the aspect ratio of the screen does not match that of the stack.
fullscreenmode set to "letterbox"
"letterbox"- Scale the stack, preserving the aspect ratio, so all content is visible. Some blank space may remain if the screen and stack aspect ratios do not match.
fullscreenmode set to "noBorder"
"noBorder" - Scale the stack to fill the screen, preserving the aspect ratio. If the stack and screen aspect ratios do not match, the left / right or top / bottom extremes of the stack are not visible.
fullscreenmode set to "noScale"
"noScale" - The stack is not scaled, but is centered on the screen instead.
|
|
|

|
About The Author
Ben Beaumont is Product Manager for RunRev Ltd. |
|
|
| |
| |
 |
| |
LiveCode 6.5 Ships
|
| |
Resolution Independence means LiveCode takes care of scaling
|
|
| |
 |
| |
 |
| |
Friday: It's Not Black
|
| |
Find a good deal this Friday without suffering in the crush
|
|
| |
 |
| |
|
|
| |
 |
| |
Make My App Scale
|
| |
How to make your app fullscreen on all devices it runs on
|
|
| |
 |
| |
 |
| |
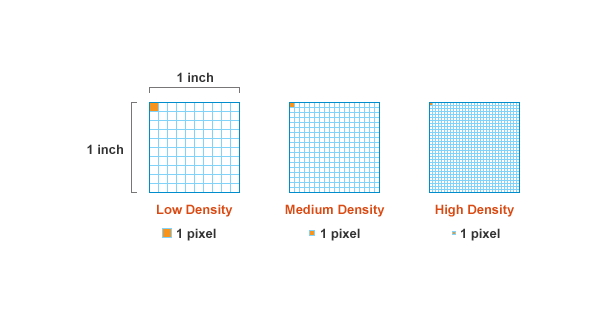
Screen Densities
|
| |
Learn how to effortlessly support differing screen densities
|
|
| |
 |
| |
|
|
| |
| |
| |
In less than 12 months time we will be in San Diego and we are very excited to get there. We hope you will join us there, check out runrevlive.com for more
|
|
| |
 |
| |
|
| |
|
| |
 |
| |
MergExt
|
| |
Externals for iOS: barcode reading, recording video, document interaction, twitter, MapKit, action sheet, contextual menu and more
|
|
| |
 |
| |
 |
| |
Animation Engine
|
| |
Movement any-which-way you want it . Animation Engine offers you functions and handlers to move objects, exactly as you desire.
|
|
| |
 |
| |
|
|
|
| |
|
|
|
RunRev © Copyright 2013 . All Rights Reserved
|
|
RunRev © Copyright 2013 . All Rights Reserved
|
| |