|
 LiveCode programmers need specialized scrolling option menus for use in their projects. For example, our Ekkotek team is developing mobile Apps for various platforms that make use of multiple <select> menus. Our objective was to have a scroll-wheel picker galore for <select> menus ready to run on multiple environments. LiveCode programmers need specialized scrolling option menus for use in their projects. For example, our Ekkotek team is developing mobile Apps for various platforms that make use of multiple <select> menus. Our objective was to have a scroll-wheel picker galore for <select> menus ready to run on multiple environments.
The development was made possible because of the constructive contribution of LiveCode guru Dr. Bernd Niggemann who provided us with the core algorithm and some aid from Dr. René Micoud’s approach to “dragging” a Livecode object from one stack to another. We developed a library of functions and handlers, which can be used every time one needs a fully functioning scrolling wheel. The support of other LiveCoders is a best practice example of how LiveCoders can collaborate. We were honored to be supported by Dr. Niggemann and hope that this was the first of many such collaborations.
Of course, LiveCode has support for the native iOS pickwheel built in, but this does not give many options and is only supported on the mobile platforms. We felt that other LiveCode programmers might be in need of a more flexible and cross platform set of commands, so we packaged the functions and handlers into a tool palette of custom “wheels” to drag quickly on to projects, which we are now making available through the LiveCode Store.
WheeLib 0.1 is a tool palette-library of custom scroll-wheels to drag on to your projects so that you can quickly get a fully functioning scrolling option menu ready to run on multiple environments. WheeLib extends LiveCode’s capabilities and opens it to those who might wish to develop mobile applications for both iOS and Android environments or any other software for Mac OS X or Windows.

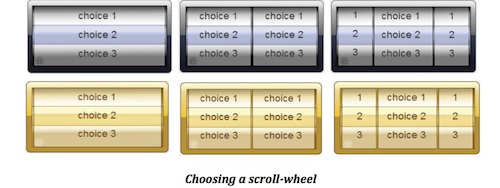
With our WheeLib you can add several types of scroll wheels in different color combinations. Within this version there are three types of wheels – single, double or triple – and two different skins; metal or gold. Of course, we intend to include additional color combinations, texture, textiles etc. in future versions.
  WheeLib provides an easy way to add data to a scroll wheel. With our tool palette you can add unlimited data of any type on wheels by simply filling in a field. You have the option to format the text on the wheels by changing its color, making it bold or italic. WheeLib provides an easy way to add data to a scroll wheel. With our tool palette you can add unlimited data of any type on wheels by simply filling in a field. You have the option to format the text on the wheels by changing its color, making it bold or italic.
If you need something we haven't yet implemented, we'd love to hear from you, please get in touch.

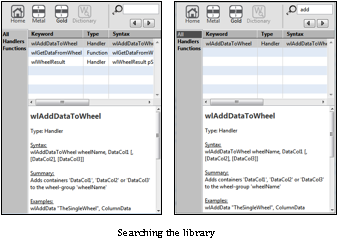
 WheeLib 1.0 comes with a very detailed “Dictionary”. This provides help for the syntax of all the functions and handlers that can be used after dragging a scroll-wheel on to your project. WheeLib Dictionary also provides a search field for directly finding information about the syntax of these functions and handlers. Once you have dragged a scroll wheel on to your project, WheeLib provides a handler called “wlWheelResult” which helps you to determine what you want to do after you choose a specific line of the scroll wheel. WheeLib 1.0 comes with a very detailed “Dictionary”. This provides help for the syntax of all the functions and handlers that can be used after dragging a scroll-wheel on to your project. WheeLib Dictionary also provides a search field for directly finding information about the syntax of these functions and handlers. Once you have dragged a scroll wheel on to your project, WheeLib provides a handler called “wlWheelResult” which helps you to determine what you want to do after you choose a specific line of the scroll wheel.
Right now, you can get Wheelib as part of the Christmas Megabundle, or you can purchase it separately from the LiveCode Extensions store, here.
NOTE: WheeLib requires the LiveCode Commercial edition. It is incompatible with the free Community LiveCode edition.
|